How to Add On-Ramp and Crypto Swaps to Your Web3 App
Learn how to use Reown AppKit to enable On-Ramp and Crypto Swaps functionalities to your Web3 app, allowing users to purchase and swap crypto directly from your Web3 app.

In this tutorial, you will learn how to:
- Set up Reown AppKit.
- Configure a wallet connection modal and enable interactions.
- Add on-ramp and crypto swaps.
This guide takes approximately 10 minutes to complete.
Let’s get started!
Setting Up Wallet Interaction using AppKit
Using AppKit, you can enable wallet interactions for your Web3 app with just a few lines of code.
Below is an in-depth guide that will teach you how to set up wallet interactions using AppKit. Please ensure you complete the setup of AppKit before proceeding with the rest of this guide.
Enable On-Ramp and Crypto Swaps
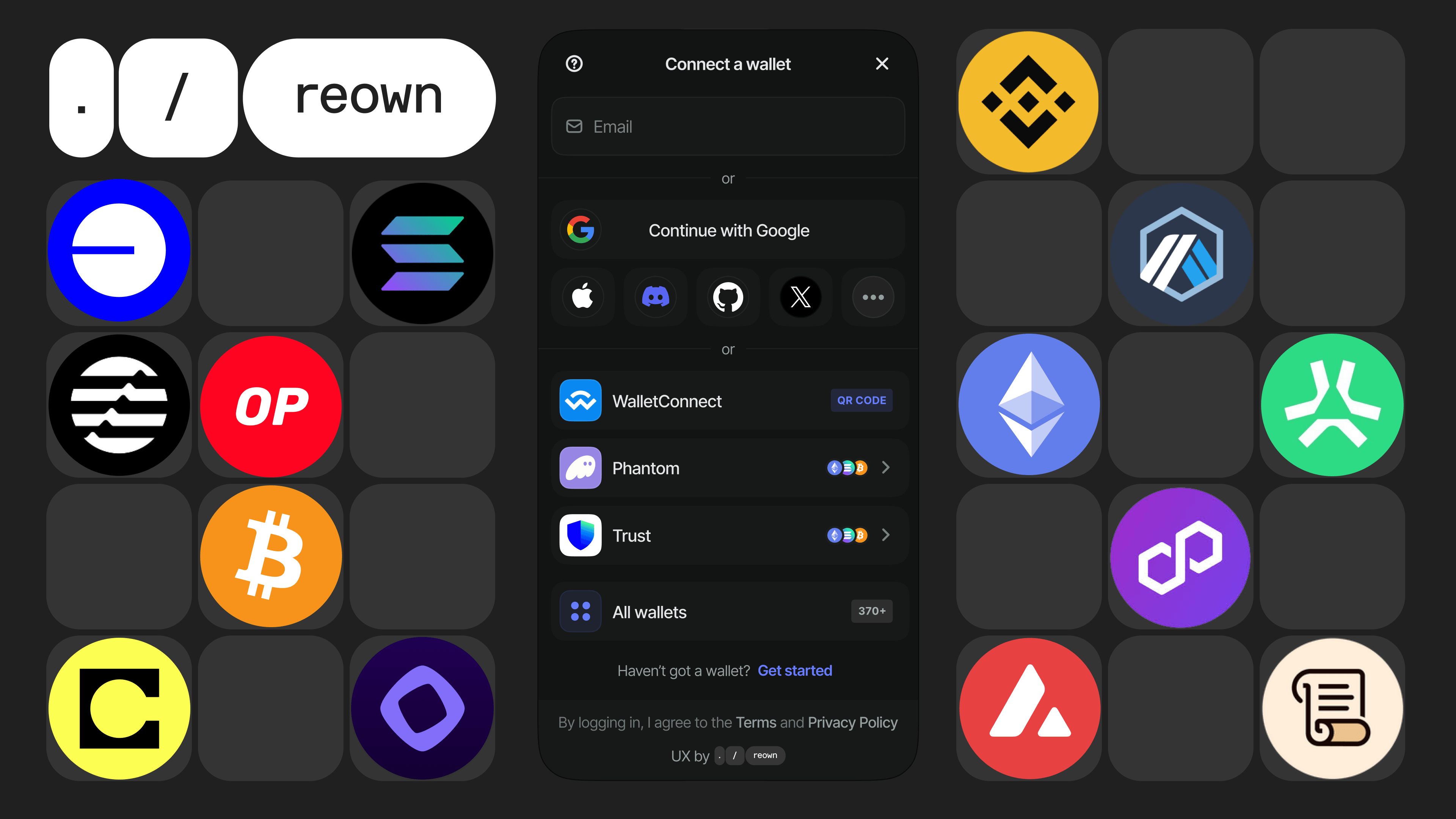
After setting up AppKit following the guide linked in the previous section, you should notice a connect button on your web app that allows users to connect their wallets.
The createAppKit function is configured so that on-ramp and swaps are enabled by default on the wallet connection modal. Therefore, developers do not need to take any extra steps to enable them.
However, if you want to choose whether to enable or disable these options, you can do so. Let’s look at how we can do this.
const modal = createAppKit({
adapters: [wagmiAdapter],
projectId,
networks: [mainnet, arbitrum],
features: {
swaps: false, // set to true by default
onramp: false // set to true by default
}
})So what's happening in the above code? Let's break it down step-by-step:
All of AppKit’s additional features are configured inside the features object:
- Swaps – This parameter controls whether the connection modal will show your users an option to swap their crypto tokens. It is set to true by default, so developers don’t need to configure it explicitly. However, if you don't want the connection modal to include swaps, you can set the swaps parameter to false.
- Onramp – This parameter controls whether the connection modal will show your users an option to on-ramp, i.e., purchase crypto tokens. It is set to true by default, so developers don’t need to configure it explicitly. However, if you don't want the connection modal to include on-ramp, you can set the onramp parameter to false.
The createAppKit() function creates and configures the wallet connection modal for your Web3 app.
Conclusion
And that’s it! You have now learned how to use AppKit to add on-ramp and crypto swaps to your Web3 app for your users. If you are wondering how you can customize the AppKit or the wallet connection modal even further, please refer to the docs.
What's Next?
If you're wondering how to use Reown for various use cases and build apps with great UX, feel free to check out our other blogs.
Need help?
For support, please join the official Reown Discord Server.